【2025最新版】搭建个人博客教程
【2025最新版】搭建个人博客教程
–小记:
在搭建我的这个博客之前我在CSDN也发布过一些文章,目前应该也是几千粉丝了,但是有时候CSDN发布的文章会被系统审核不通过就很烦,而且CSDN老套的博客模板确实不太好看,看到别人都是用自己博客写的就感觉自己很LOW,所以就想自己来搭建一个属于自己的个人博客。当然搭建博客的主要目的也是为了分享一些比较有用的教程给大家的,我搞了蛮久的,每个都需要自己去看一遍才能理解到他的意思。下面就给大家分享一下我是如何搭建我的个人博客的
1、环境准备
在我们搭建我们的个人博客之前我们需要准备一下我们的环境(安装下方的顺序来安装,别弄混了)
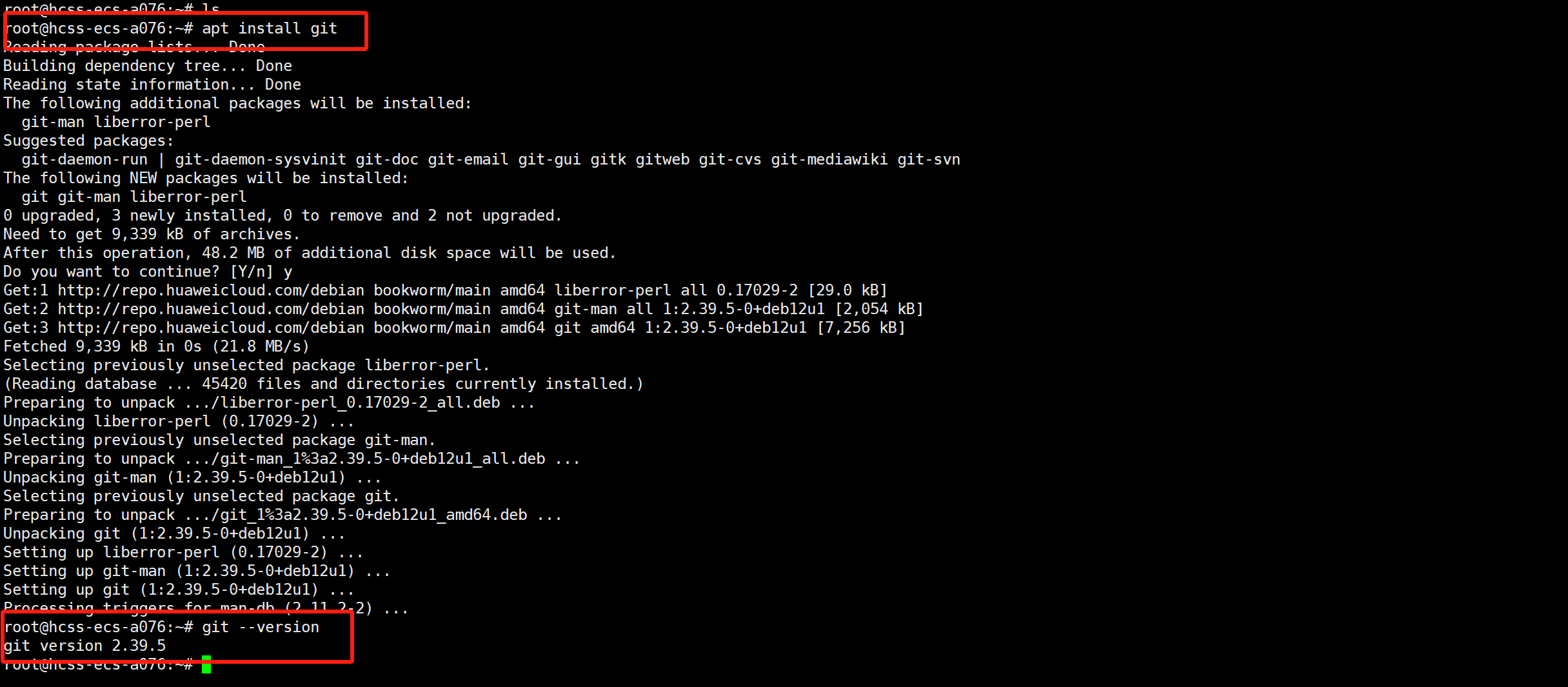
1.安装git
1 | $ apt install git /**/安装git |
 出现了这个git version就代表我们安装成功了
出现了这个git version就代表我们安装成功了
2.安装node.js环境
我们需要在我们的机子上安装node.js环境,我这边发现我的服务器好像安装了npm就自带node版本,我不知道为什么,如果你们的服务器安装了npm后仍然没有node环境的话可以找文章去安装一下nodejs,不过好像安装了就附带的。Node 版本一定不要最新的22版本(会出现各种奇怪的问题),建议16和18稳定版本。
1 | $ sudo apt install npm # 下载npm软件包 |

3.注册 GitHub 账号
打开浏览器,访问 GitHub 官网(https://github.com/)。在首页上找到“Sign up”按钮,点击后按照提示填写相关信息,包括用户名、邮箱地址和密码等,完成注册过程。这个账号将作为存储博客文件的仓库,承载着博客的所有代码和内容。(我相信大家都已经注册过了,我就不演示注册过程了,如果后面有空的话我再来更新这里)
2、安装hexo
1.安装hexo框架
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
1 | $ npm install hexo-cli -g # 安装hexo |
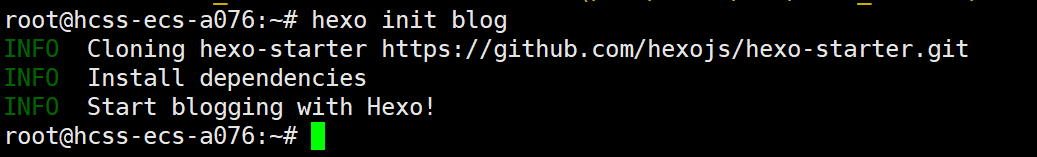
2.初始化hexo
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
1 | $ sudo npm install hexo -g #安装hexo |

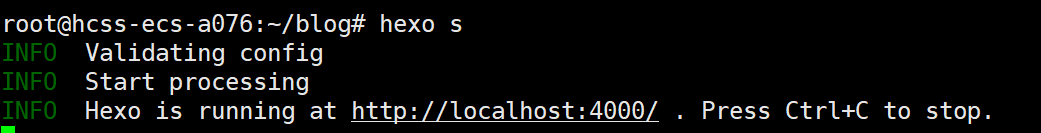
这样就代表我们已经初始化成功了,此时已经可以打开你的博客了,在Bash里面输入:
1 | $ hexo s |

这样就代表我们已经在我们的4000端口搭建好了网站。我们可以进入我们的网站看一下,如下图,这个就是我们使用的hexo框架
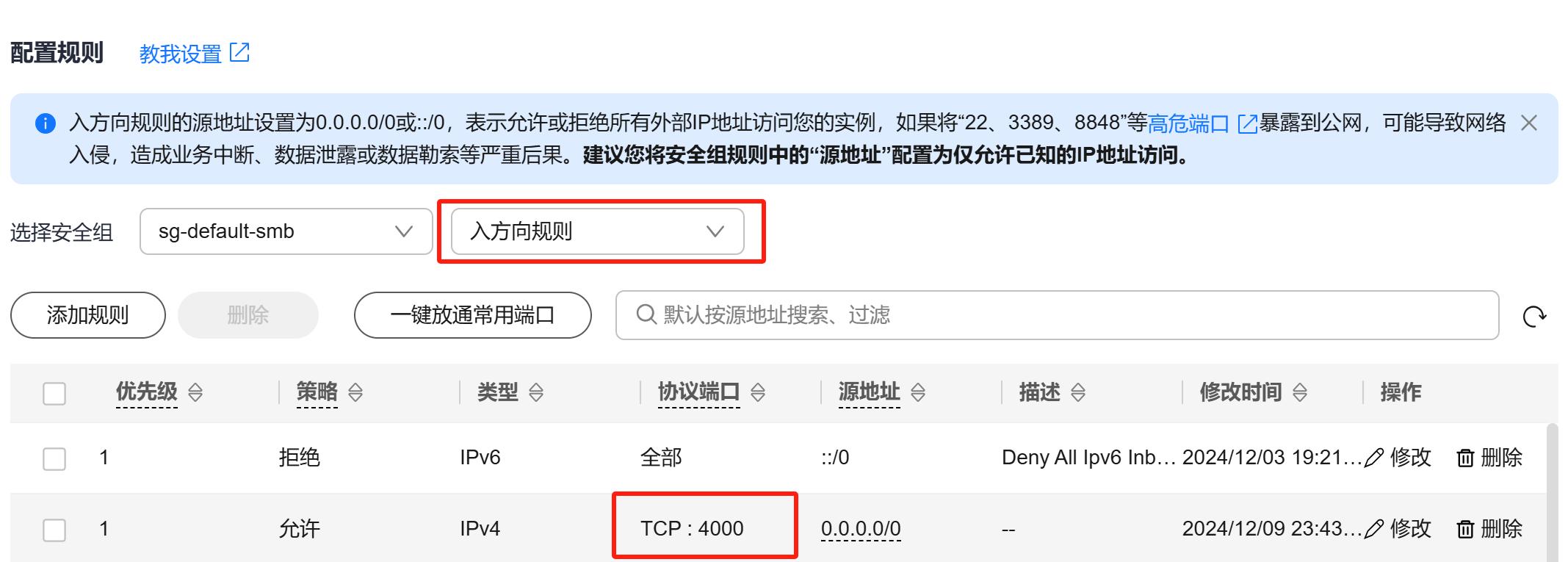
 如果你打不开你的网站的话,你可以去你的服务器看一下是不是你的安全组没有打开!!!切记要先打开你的安全组才能访问到你的这个网站哦,要牢记,其他的也是一样的
如果你打不开你的网站的话,你可以去你的服务器看一下是不是你的安全组没有打开!!!切记要先打开你的安全组才能访问到你的这个网站哦,要牢记,其他的也是一样的

3、安装butterfly主题
1.安装butterfly
hexo-theme-butterfly 是基于 hexo-theme-melody 的基础上进行开发的主题。
在你的 Hexo 根目录里输入以下命令:
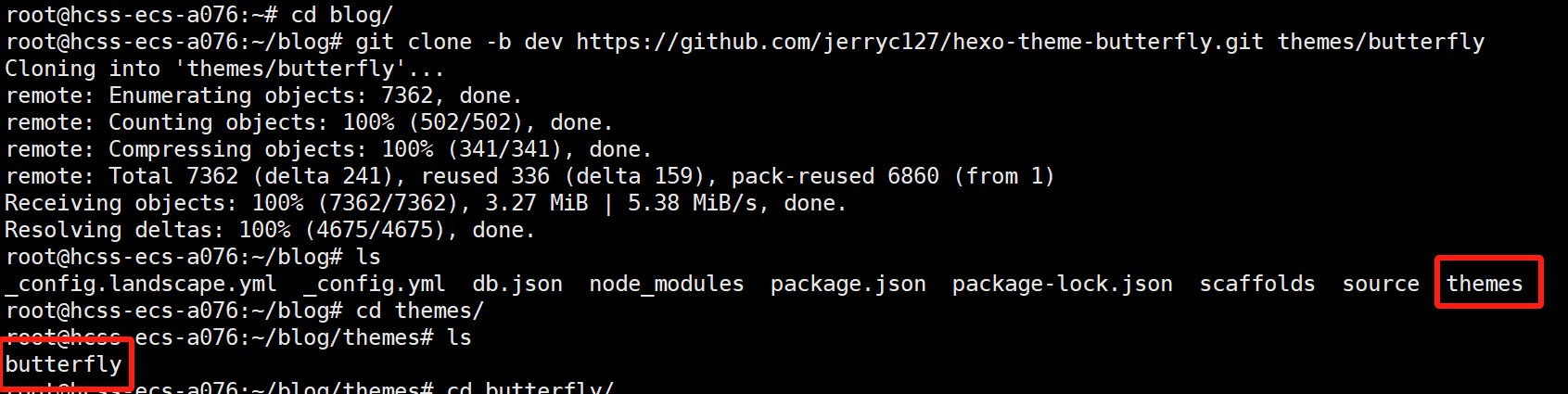
1 | $ git clone -b dev https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly #下载稳定版butterfly主题 |
当你安装完成之后你可以看到自己的blog/themes下面多了一个butterfly主题,这样就代表我们已经安装好了我们的主题

2.应用主题
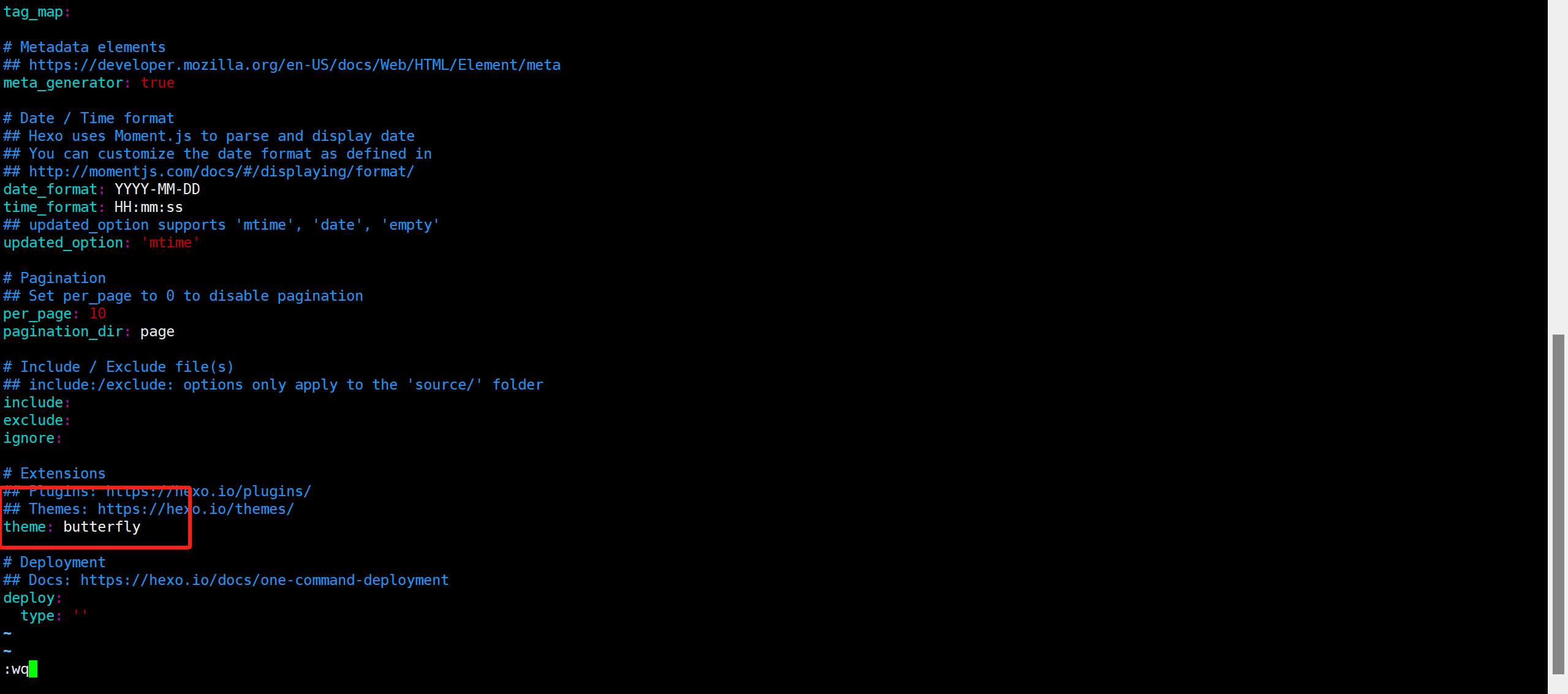
修改 Hexo 根目录下的 _config.yml,把主题改为 butterfly
1 | theme: butterfly |

3.安装插件
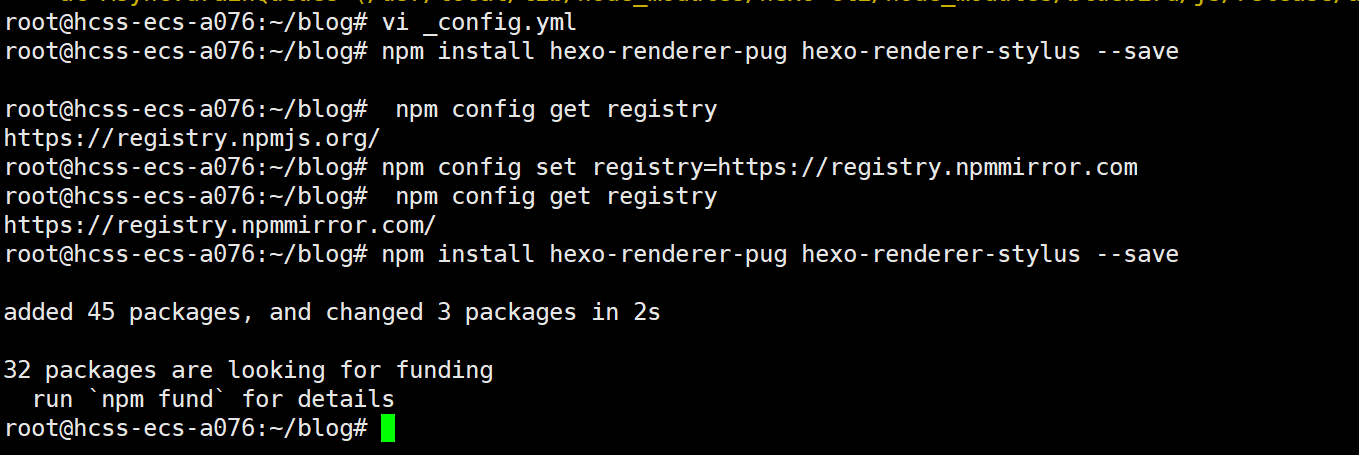
如果你没有 pug 以及 stylus 的渲染器,请下载安装:
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
这里我出现了一个问题,就是我的npm install不动了,后面排除因素应该是没有使用国内镜像导致的,换了速度就快了
1 | npm config get registry #查看自己的镜像是哪里的 |

4.升级建议(我建议实施,便于后期的管理)
升级完成后,请到 Github 的 Releases 界面查看新版的更新内容。
里面有标注 _config 文件的变更内容(如有),请根据实际情况更新你的配置内容。
为了减少升级主题后带来的不便,请使用以下方法(建议,可以不做):
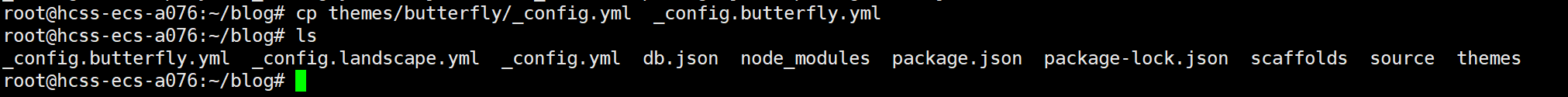
在 hexo 的根目录创建一个文件 _config.butterfly.yml,并把主题目录的 _config.yml 内容复制到 _config.butterfly.yml 去。这边我建议用cp命令,直接将主题的config内容复制到hexo根目录上
1 | cp themes/butterfly/_config.yml _config.butterfly.yml |

注意:
复制的是主题的 _config.yml ,而不是 hexo 的 _config.yml
不要把主题目录的 _config.yml 删掉
以后只需要在 _config.butterfly.yml 进行配置就行。如果使用了 _config.butterfly.yml, 配置主题的 _config.yml 将不会有效果。
Hexo 会自动合并主题中的 _config.yml 和 _config.butterfly.yml 里的配置,如果存在同名配置,会使用 _config.butterfly.yml 的配置,其优先度较高。
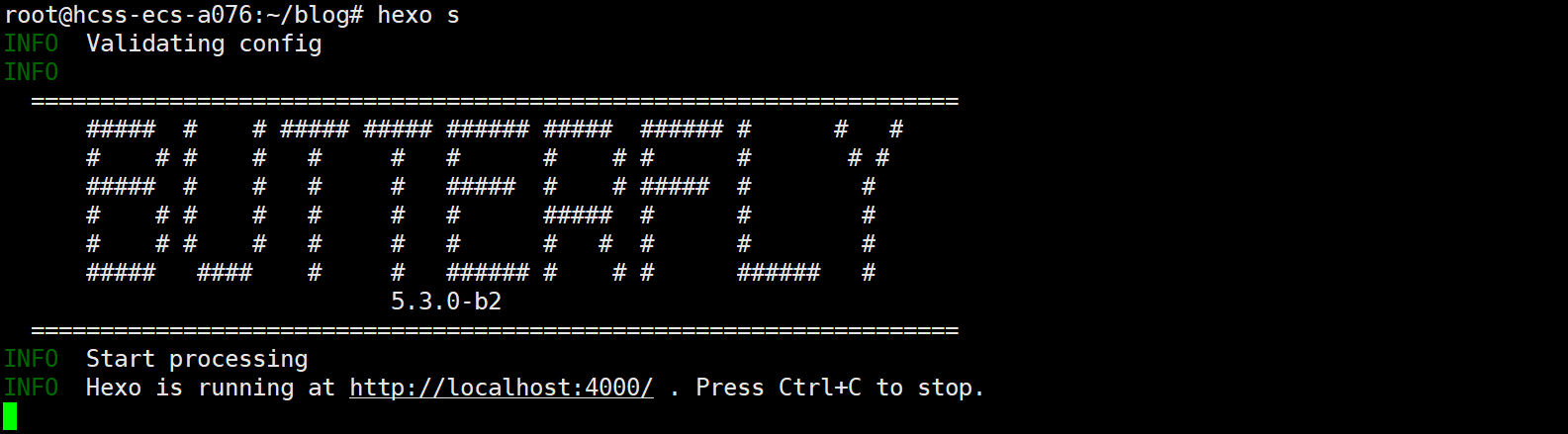
5.启动环境
1 | hexo s #启动本地环境 |

当你出现这个butterfly时你就说明你的主题已经安装成功了
4、主题页面
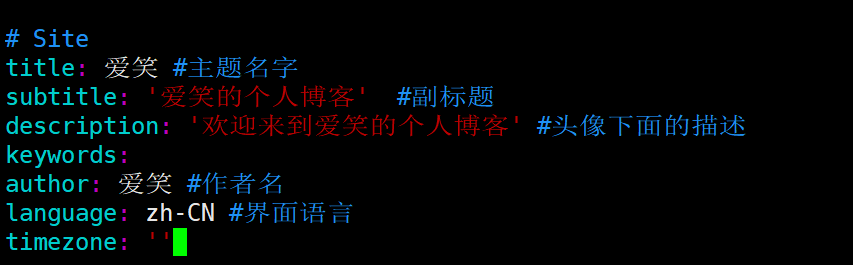
1.配置网站页面
我们打开hexo根目录的_config.yml,首先出现的时网站的页面配置,我们按需修改我们自己的主题名字和标题,作者还有语言这些。修改网站各种资料,例如标题、副标题和邮箱等个人资料,就修改 Hexo 的_config.yml。注释是我自己打上去的,记得每一个冒号后面都要空一格,这样才能显示出来效果

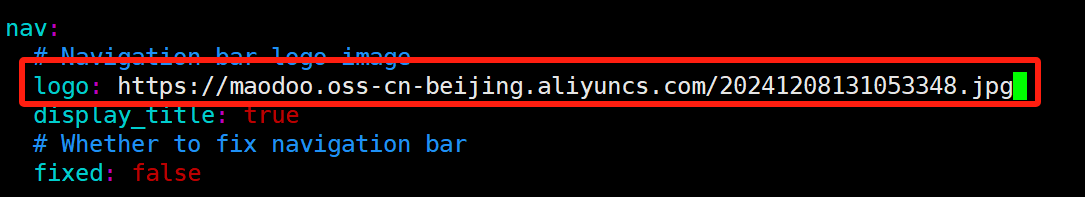
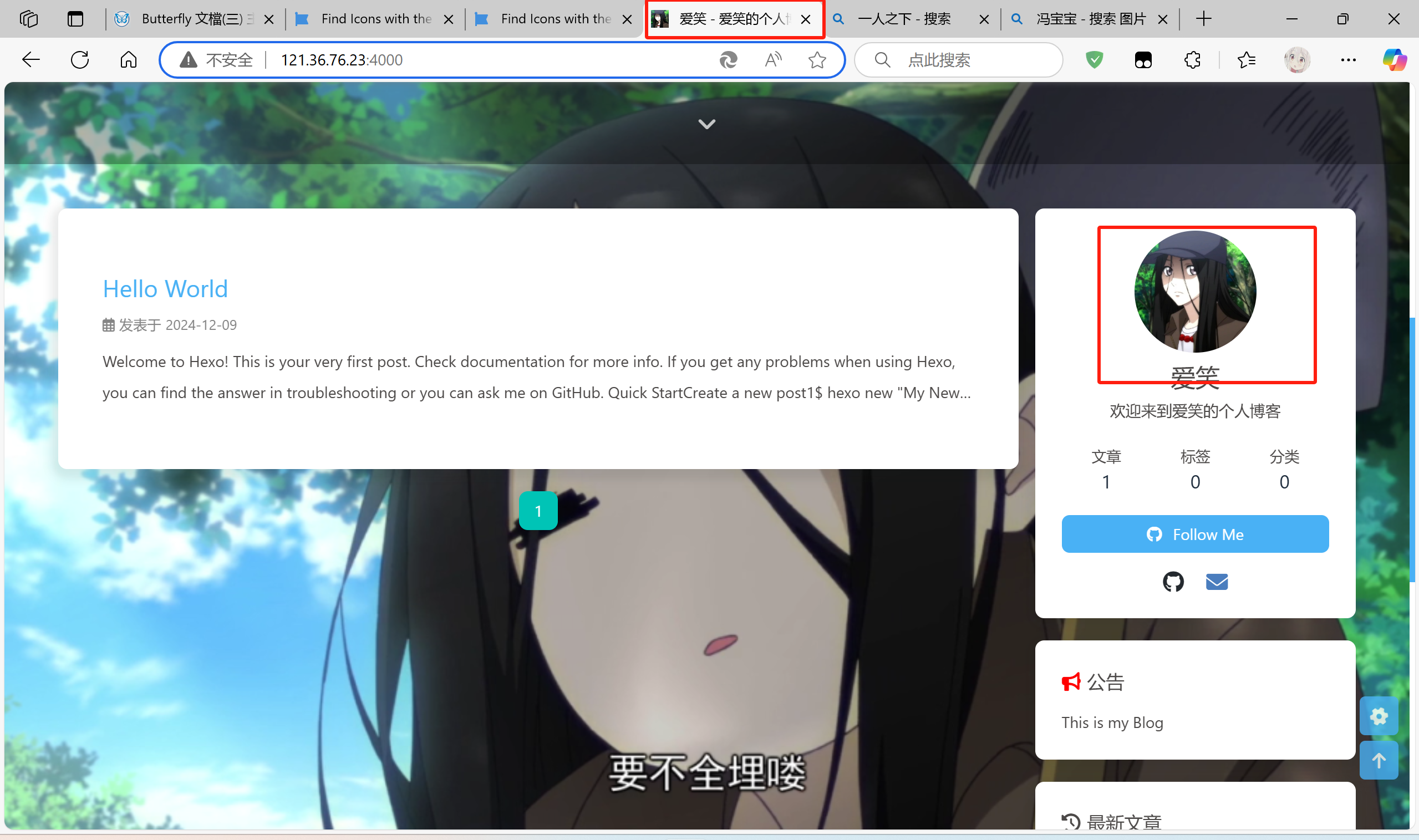
 然后我们可以在_config.butterfly.yml中配置我们的网站图标,这样我们的图标就配置好了,logo那边只要随便在网上找个图片,然后复制一下图片链接就可以了。后续我会出一个picgo联合markdown文档做个图床,然后把链接放到我们自己的云资源中
然后我们可以在_config.butterfly.yml中配置我们的网站图标,这样我们的图标就配置好了,logo那边只要随便在网上找个图片,然后复制一下图片链接就可以了。后续我会出一个picgo联合markdown文档做个图床,然后把链接放到我们自己的云资源中


2.目录配置
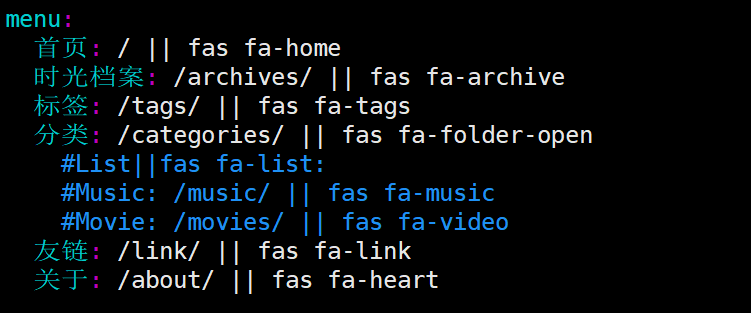
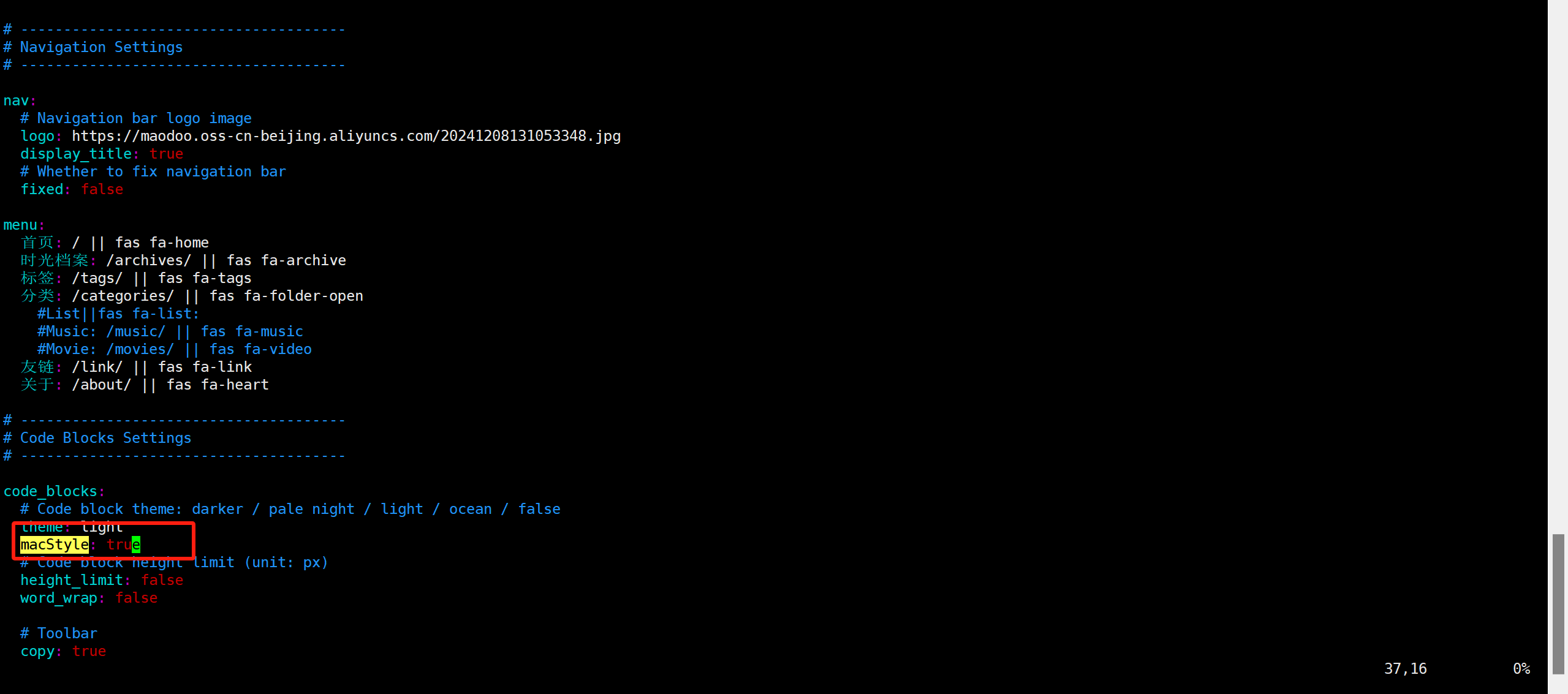
我们可以看到我们上面有点空,没东西导航,所以我们可以设置我们的网站图标,我们找到_config.butterfly.yml,里面去配置一下我们的目录
1 | Home: / || fas fa-home # 目录 |
记得在menu下面要留两个空,代表是在menu的下面一层,
 !
!
可以看到我们的目录菜单已经出来了,但是都是英文的,所以我们就只需要去改一下就好了


3.社交设置
我们处理完我们的目录我们就可以去搞一下我们的社交媒体类了
Butterfly 支持 font-awesome v6 图标.
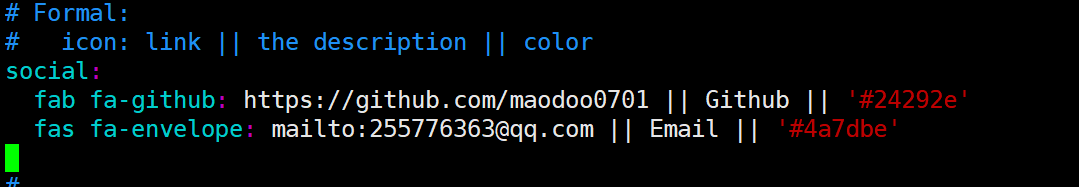
书写格式 图标名:url || 描述性文字 || color
1 | social: |
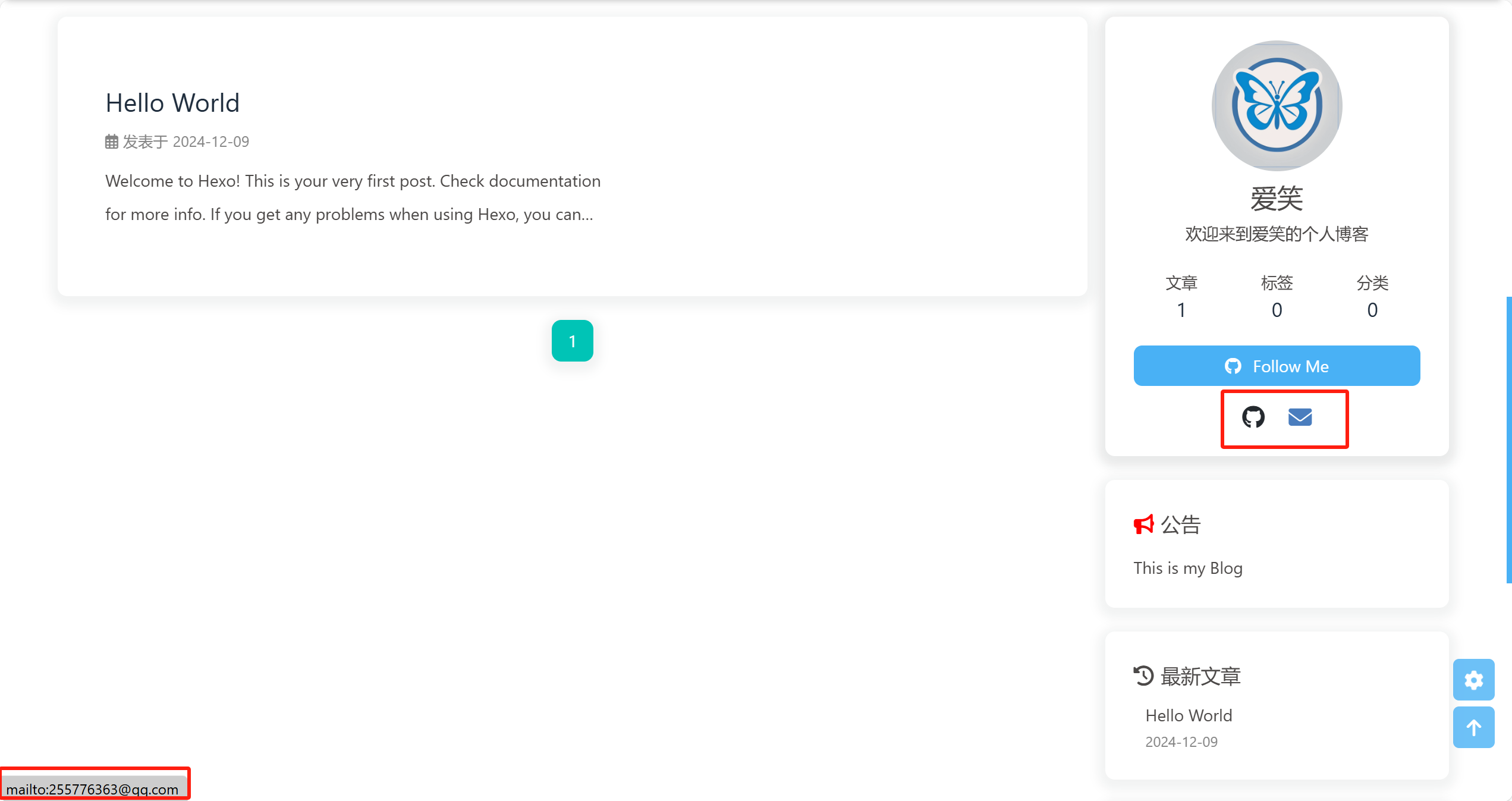
 设置完之后我们的图标就有变化了,里面就自带跳转链接了
设置完之后我们的图标就有变化了,里面就自带跳转链接了

4.头像设置
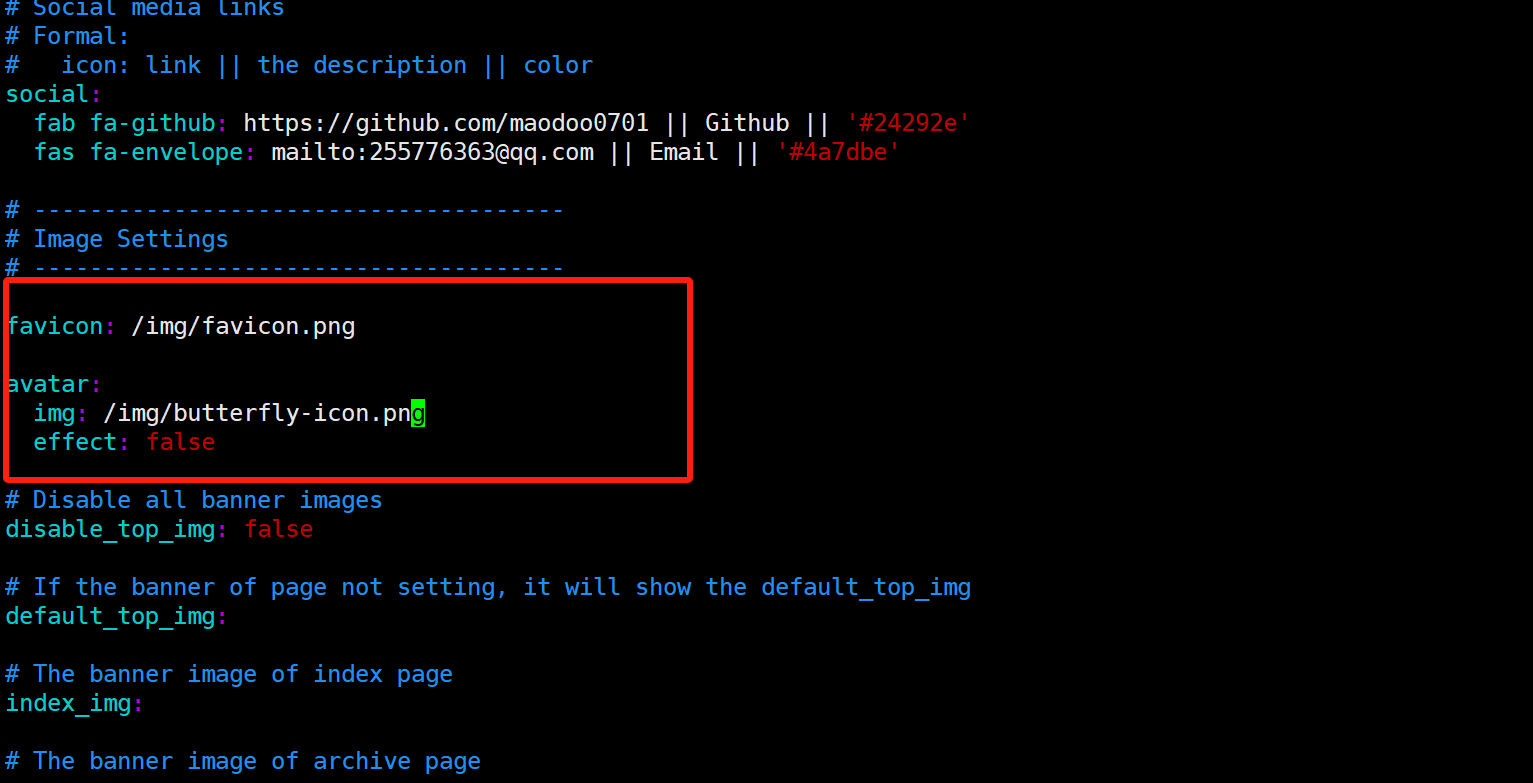
我们设置好我们的社交栏之后就可以设置我们的头像和图标了

1 | favicon: /img/favicon.png #网站图标 |
弄好了就是这个样子,头像会变化,然后图标会改变

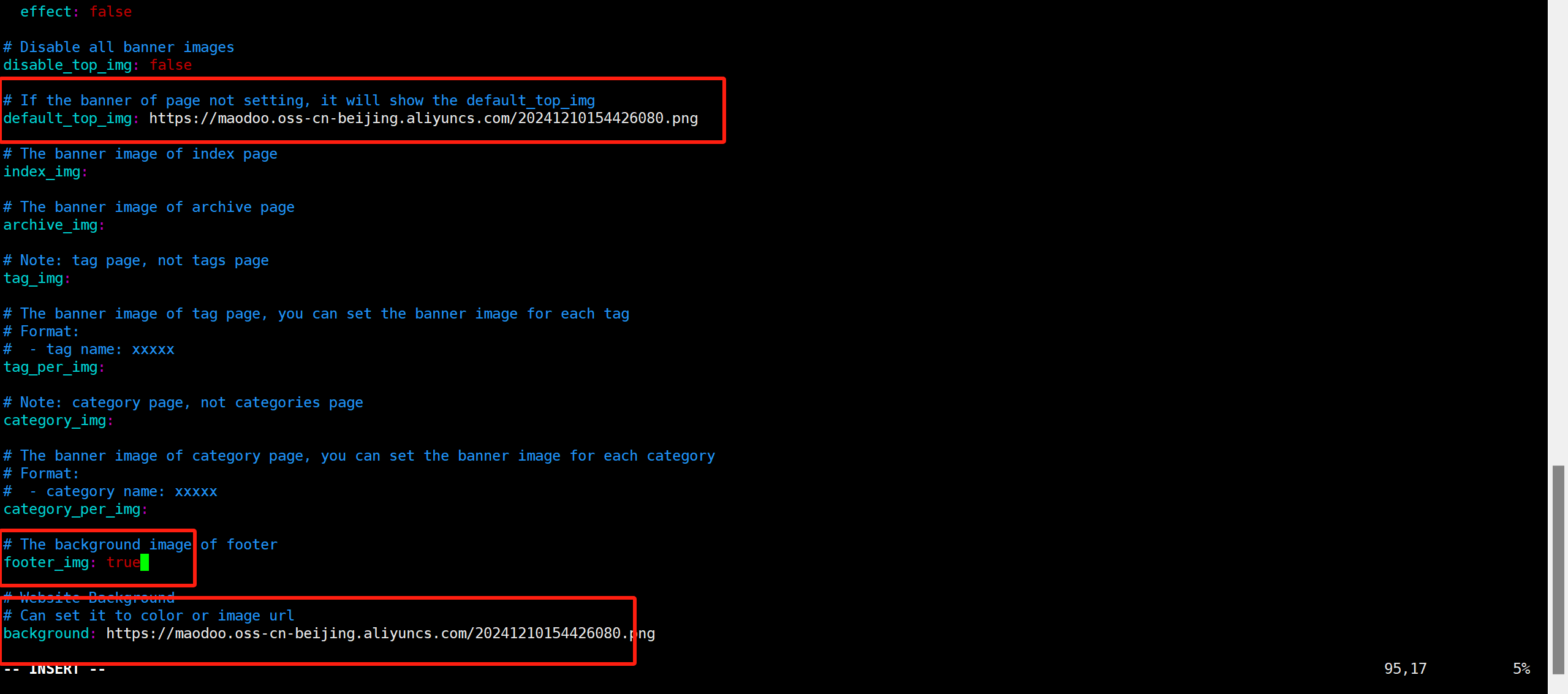
5.背景图和顶部脚步图设置

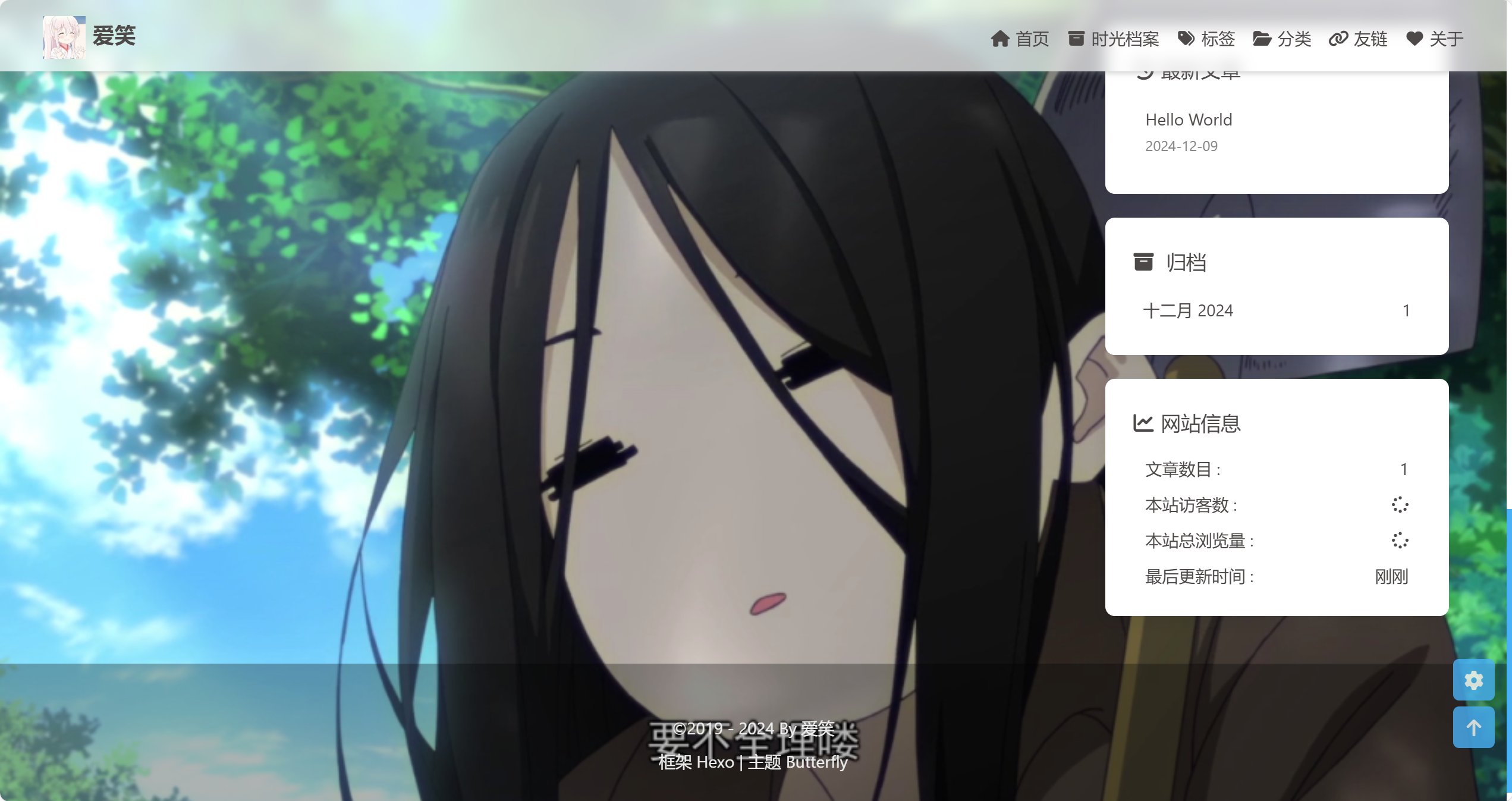
将脚部的设为true,背景和顶部设为同一个图片,这样就可以看起来更顺滑一点,如果不设置脚步图片true的话就会像下图一样,有点不和谐还是

设置完之后我们的图片就会和顶部图一模一样了,这样我们可以看起来会更丝滑一点

但是还是会有一点点的小差别,因为阴影部分感觉不能和背景图的色差保持一致,就会导致不好看,我在另一篇博客上面发了背景一图流,如果感兴趣的话可以再去更改这个背景图
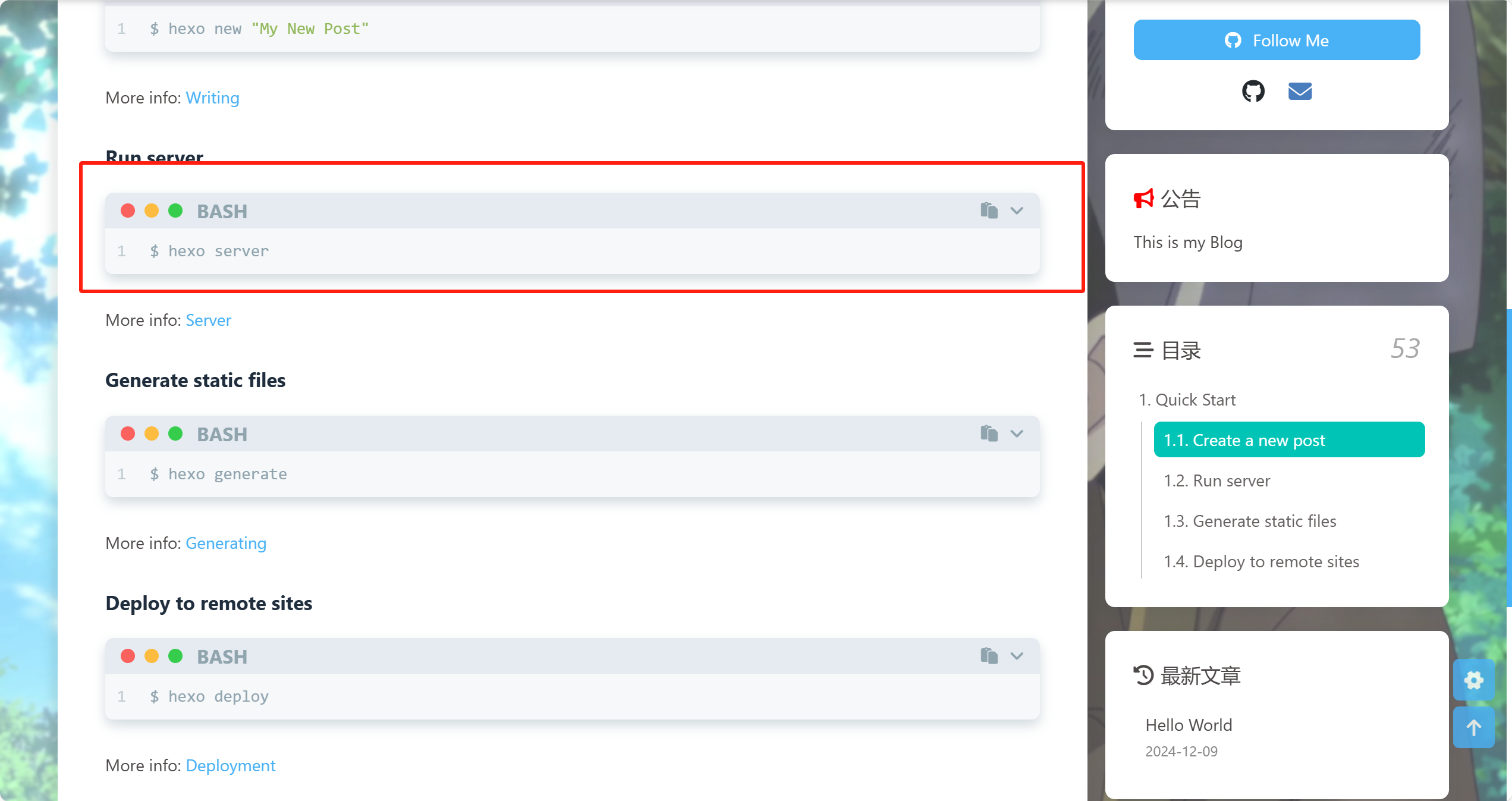
6.代码块格式设置
如果你需要 MacOS 风格的代码高亮样式,可以把macStyle 设为 true。这样我们的文章就会展现出是mac格式了,可能要更好看一点
 下面就是效果图了,变成了mac格式的代码块,我觉得要好看一些
下面就是效果图了,变成了mac格式的代码块,我觉得要好看一些

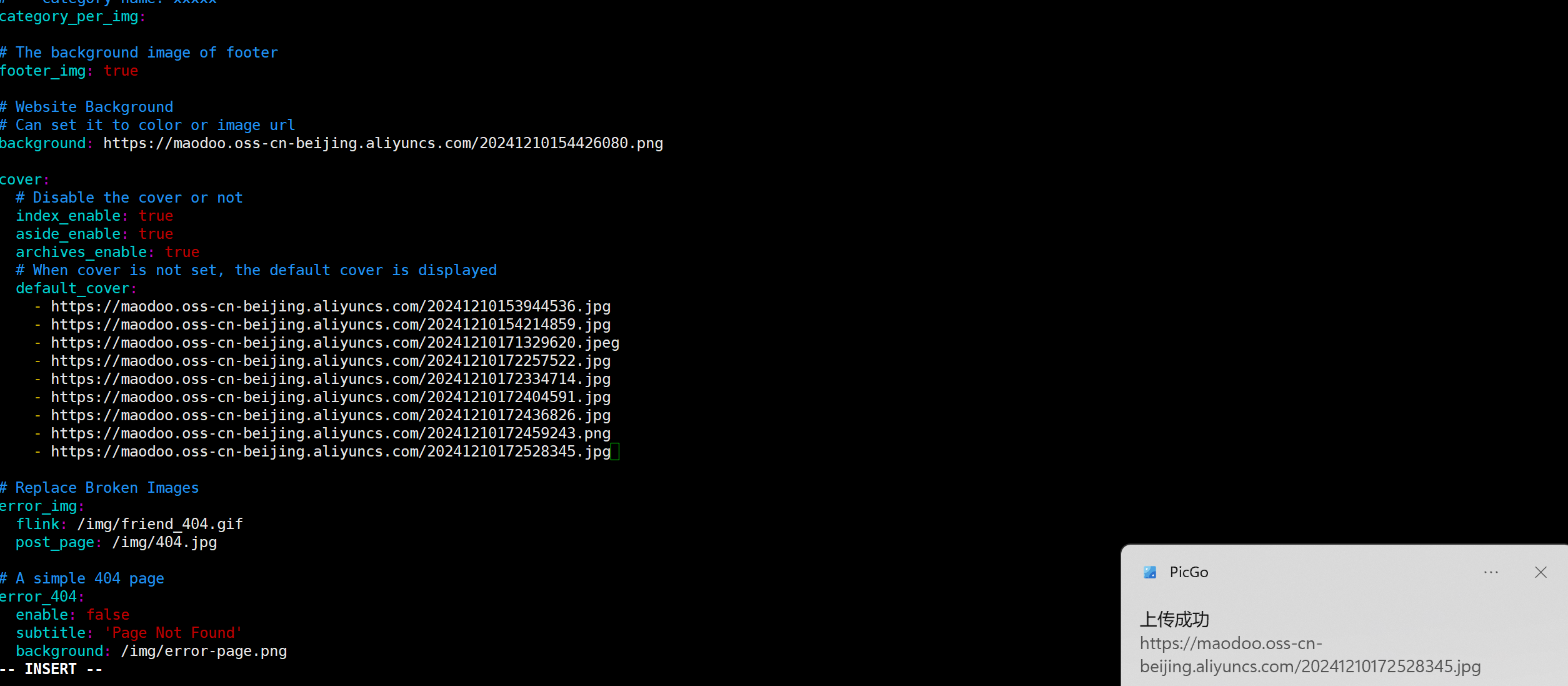
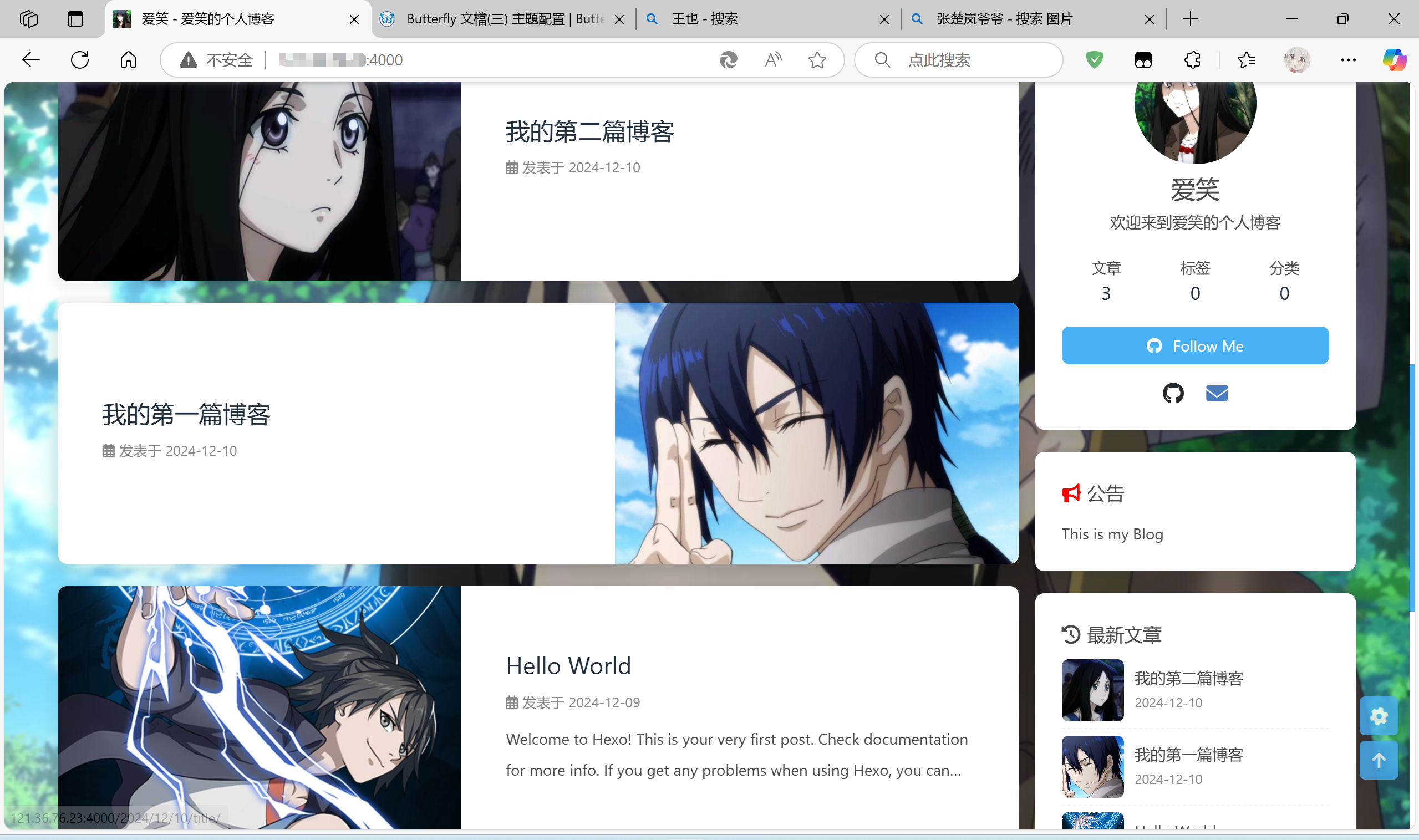
7.文章封面
1 | cover: |

把所有图片都导入上去之后,我们可以去创建几篇新博客,看看有没有生效,再打开可以发现我们的文章封面已经生效了
1 | hexo new 我的第一篇博客 #创建标题为“我的第一篇博客”的文章 |

8.主题目录
搞了这么多,点击了一下目录,发现目录那边每个都点击不起来,原来是我没有配置
1、标签页
1.前往你的 Hexo 的根目录
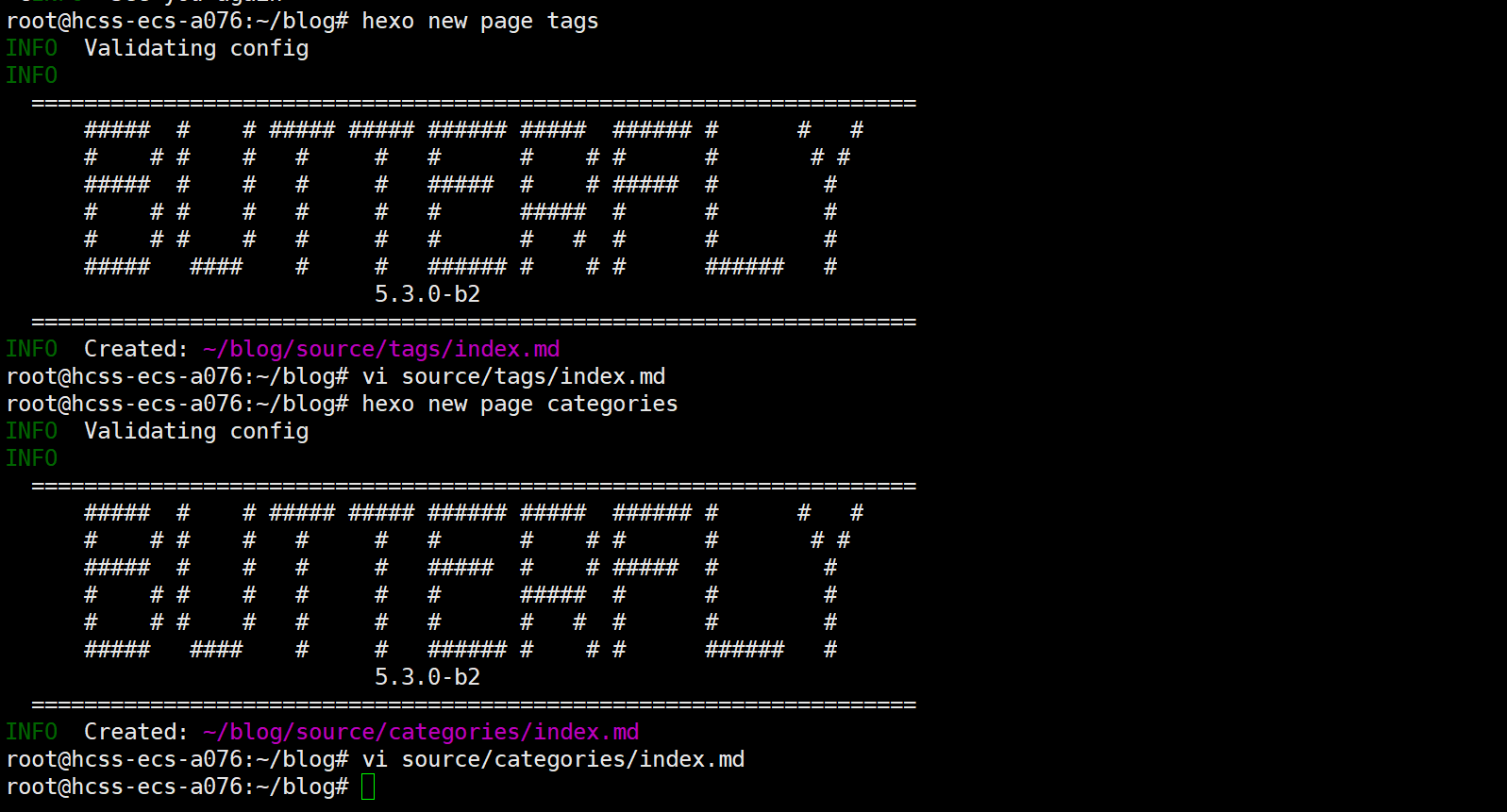
2.输入 hexo new page tags
3.你会找到 source/tags/index.md 这个文件
4.修改这个文件:
1 | --- |
2.分类页
分类页文件名不一定是 categories, 例子中的 categories 只是一个示例
记得添加 type: “categories”
1.前往你的 Hexo 的根目录
2.输入 hexo new page categories
3.你会找到 source/categories/index.md 这个文件
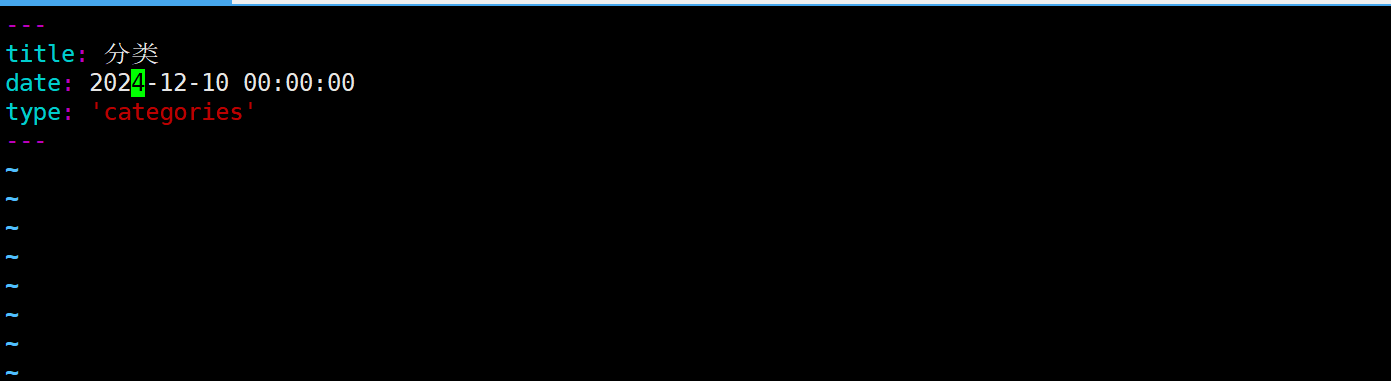
4.修改这个文件:
1 | --- |


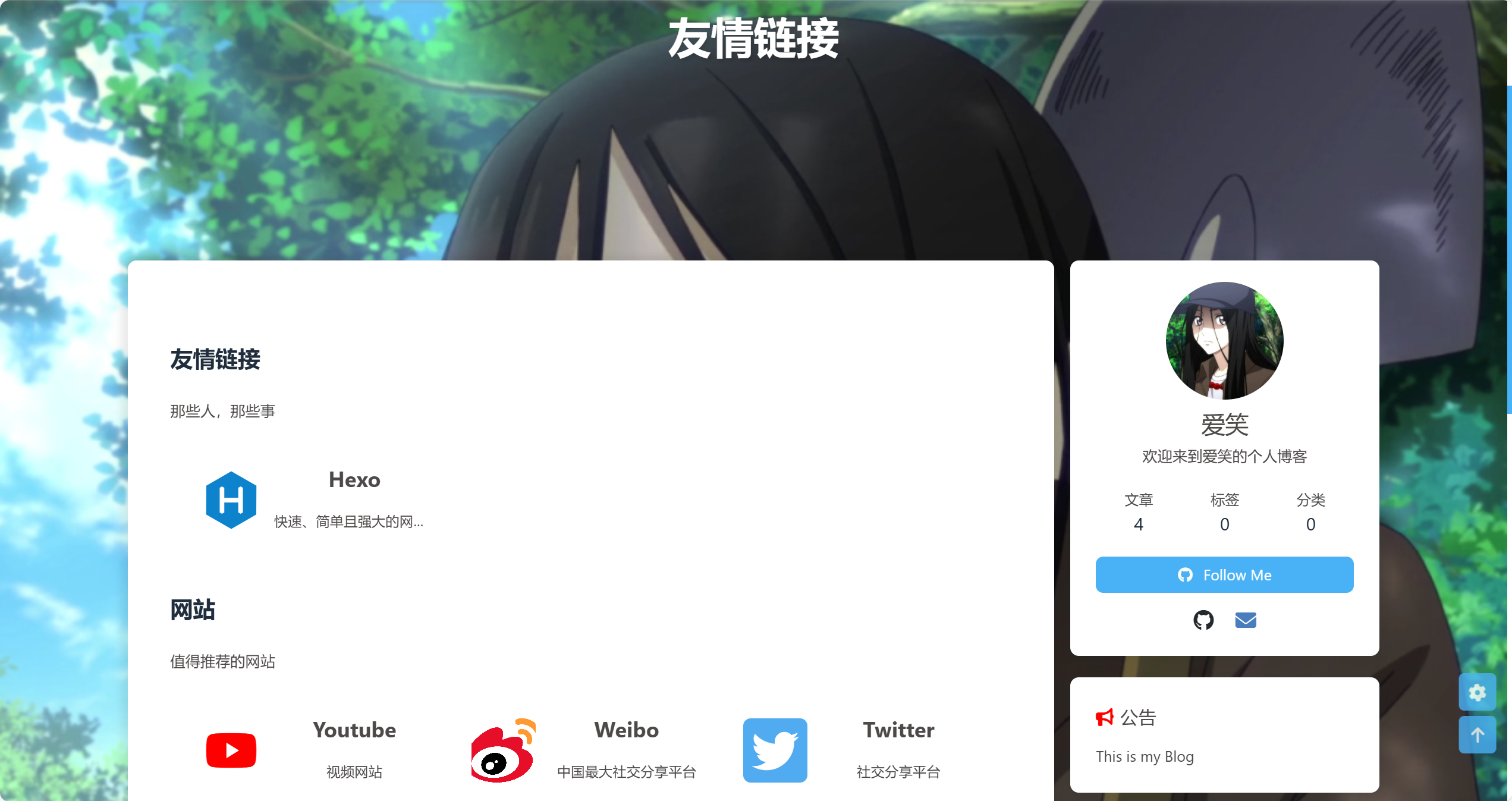
3、友情链接
1.前往你的 Hexo 的根目录
2.输入 hexo new page link
3.你会找到 source/link/index.md 这个文件
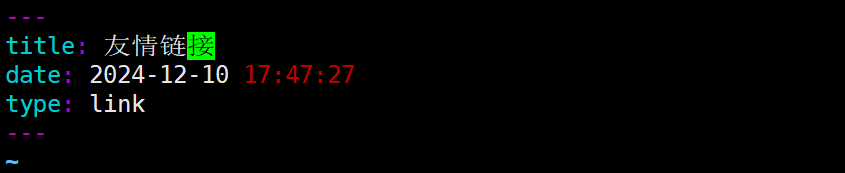
4.修改这个文件:
1 | --- |


5.数据来源
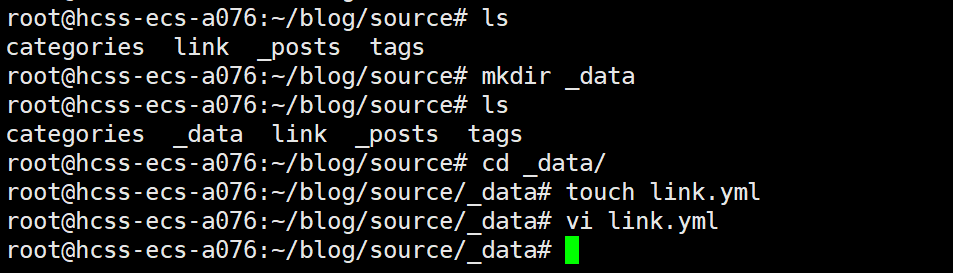
在 Hexo 根目录中的 source/_data(如果没有 _data 文件夹,请自行创建),创建一个文件 link.yml
1 | mkdir _data #创建一个名为data的文件夹 |

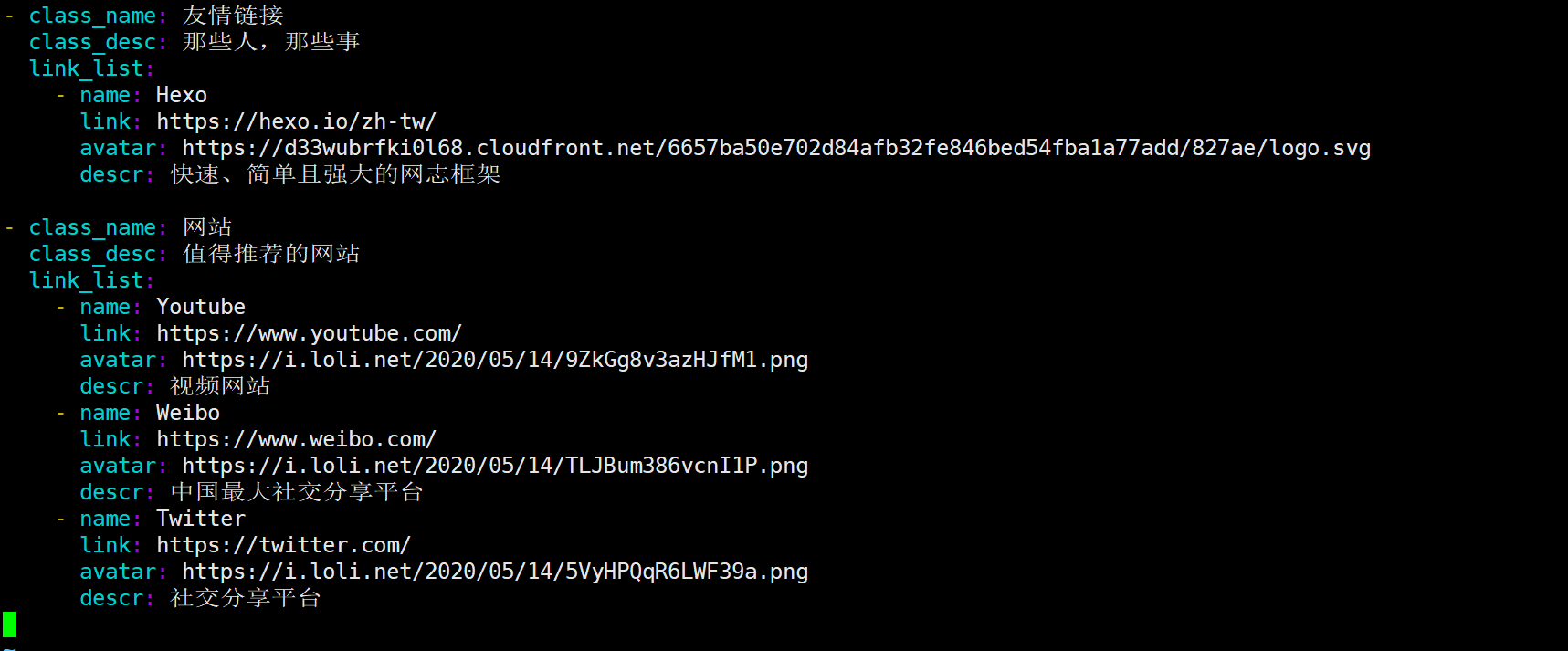
1 | - class_name: 友情链接 |

这样我们的目录部分就搭建完成了,其他地方按需修改即可

这个就是差不多整个主题的配置了,还有一些配置我没写出来,但是你们可以去看一下官方文档,那边写的更加详细,或者看哔哩哔哩的卷二兔的课,几乎把所有配置都讲了,还有部署到GitHub的过程,比较多,所以我下期再讲,这期就先到这里。






